How To Post Event Reminders to Slack
How To Post Event Reminders to SlackAt Virtual Coffee, we have events almost every day, and we hang out in Slack every day! So, it was inevitable that we'd get some sort of event reminders going in Slack. Our first pass was by the late Mike Rogers (we miss you, Mike ❤️). Our events were listed on MeetingPlace.io, so Mike wrote a Ruby app to pull date down from MeetingPlace and post to Slack: Meetingplace Events Bot.
When we moved from Meetingplace to our own CMS, I took the chance to do some upgrades, and convert to Javascript, at the same time. Follow along and we can get some event reminders going for you!

Here's what you need:
- A data source that can give you events in a specified range. We have a custom CMS now that stores this data, but this can also be from Meetingplace, Meetup.com, or anywhere else.
- A Slack App you've created and added to your Slack
- A place to execute some Code - we're using Netlify functions
- Something that can execute Cron Jobs - we're using cron-job.org. If you're going to do hourly reminders, I'd advise you not to use GitHub Actions. You can't count on them to run close enough to the time the events start.
Creating your function on Netlify
A Netlify function is a Javascript file that lives at a url. It can receive GET or POST parameters, and can serve a response.
Our function is going to be called by our cron job (more on this in a bit), and will send a message to Slack.
When the function is called, here's the basic outline of what will happen:
- Cron job sends a
GETrequest to our function's url, with aGETparameter oftype=weekly,type=daily, ortype=hourly - The function will fetch events from our events data source with the appropriate parameters
- The function will parse the events as needed
- Next it'll create some blocks using the block templates above
- Finally the function will send a message to Slack using the Slack Web API Client
Since every event API is going to look a little different, I'm not going to dig super deep into steps 2 and 3.
A GitHub Template for You!
I created a basic GitHub template that you can use that follows the same ideas: slack-event-reminders-template
After you follow the instructions there, you'll have a working Netlify Function + Slack App that does everything we need!
Bonus: Designing your Slack message
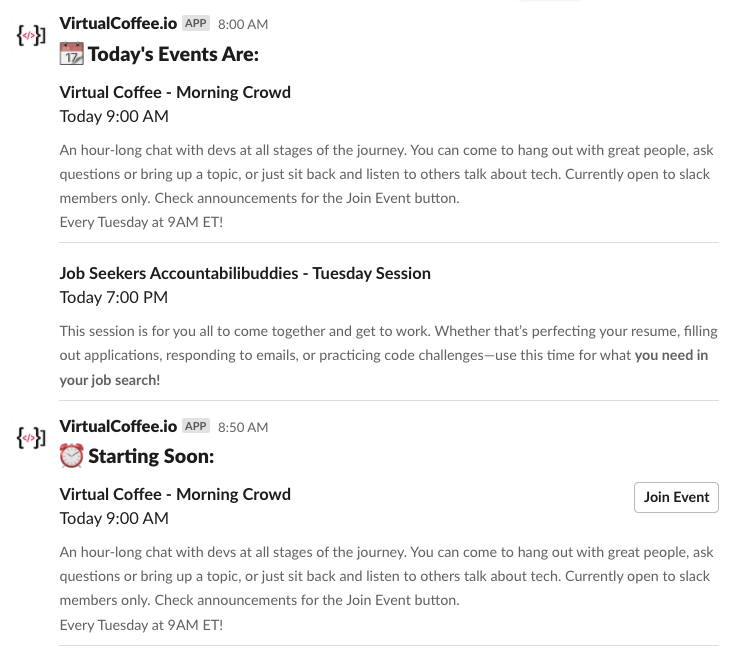
You can post Slack messages in plain text, but I've found it pretty nice and straightforward to use Slack's Block Kit Builder to design messages like in the screenshot above.
Here's the blocks for our weekly message (open in builder):
{
"blocks": [
{
"type": "header",
"text": {
"type": "plain_text",
"text": "📆 This Week's Events Are:",
"emoji": true
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "*<!date^1649768400^{date_long_pretty} {time}|Tuesday, April 12, 2022, 9:00 AM EDT>*\nVirtual Coffee - Morning Crowd"
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "*<!date^1649952000^{date_long_pretty} {time}|Thursday, April 14, 2022, 12:00 PM EDT>*\nVirtual Coffee - Afternoon Crowd"
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "*<!date^1650373200^{date_long_pretty} {time}|Tuesday, April 19, 2022, 9:00 AM EDT>*\nVirtual Coffee - Morning Crowd"
}
},
{
"type": "context",
"elements": [
{
"type": "mrkdwn",
"text": "See details and more events at <https://virtualcoffee.io/events|VirtualCoffee.IO>!"
}
]
}
]
}
Here's an example of our hourly message (open in builder):
{
"blocks": [
{
"type": "header",
"text": {
"type": "plain_text",
"text": "⏰ Starting Soon:",
"emoji": true
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "*Test Event*\n<!date^1649790000^{date_long_pretty} {time}|Tuesday, April 12, 2022, 3:00 PM EDT>"
},
"accessory": {
"type": "button",
"text": {
"type": "plain_text",
"text": "Join Event",
"emoji": true
},
"value": "join_event_173",
"url": "https://virtualcoffee.io",
"action_id": "button-join-event"
}
},
{
"type": "context",
"elements": [
{
"type": "mrkdwn",
"text": "An hour-long chat with devs at all stages of the journey. You can come to hang out with great people, ask questions or bring up a topic, or just sit back and listen to others talk about tech. Currently open to slack members only. Check announcements for the Join Event button.Every Tuesday at 9AM ET!"
}
]
},
{
"type": "divider"
}
]
}
A couple cool things to note here:
- The
<!date>command formats dates in the user's local time zone. So if you have a date that starts at 12pm EST, you can use the<!date>command and it will output as 9am for a user in California! - The
buttonaccessory gives us a nice-looking button for opening links. You can even add a confirmation dialog or do some other actions with these if you want!
That's it!
Please feel free to let me know if there are any questions, or file an issue on the GitHub template if you see somewhere we can improve!